Table of contents
What defines interactive narratives?
Interactive narratives in web design refer to the seamless blending of storytelling and user engagement through dynamic and responsive digital elements. These narratives go beyond static content, using multimedia, animations, and interactive features to immerse users in a brand’s story or message. This approach encourages active participation, creating a personalised experience that keeps users engaged longer and fosters a deeper connection.
The appeal lies in their ability to transform websites into interactive journeys. Users become participants rather than passive viewers, navigating through content in a way that feels tailored to their interests. This storytelling technique combines creativity with technology, making the web experience not just functional but memorable.
The rise of immersive web experiences
The demand for immersive web experiences has surged as digital audiences seek more engaging and unique online interactions. Traditional websites with static content struggle to capture attention in a competitive digital landscape. Interactive narratives, on the other hand, meet this challenge by creating dynamic environments that captivate and inspire exploration.
With advancements in web technologies, such as HTML5, CSS3, and JavaScript libraries, crafting immersive experiences is more accessible than ever. These tools empower designers to build responsive and visually striking elements that tell stories in real time. As a result, interactive narratives have become a cornerstone of modern web design, redefining user expectations.
The psychology of storytelling in digital spaces
Storytelling has long been a powerful tool to capture attention and evoke emotions, and the same principles apply in web design. Interactive narratives leverage this by creating emotionally resonant experiences through visuals, animations, and personalised interactions. These elements help users feel a connection to the content, fostering trust and emotional investment.
This connection is rooted in psychological concepts like empathy and relatability. When users perceive themselves as part of the story, they are more likely to remain engaged. Whether it’s a product journey or an interactive timeline, emotionally engaging narratives make the digital experience more memorable and impactful.
The cognitive impact of interactive elements
Interactive elements in web design tap into cognitive processes that enhance user engagement. Features like clickable paths, hover effects, or animated transitions stimulate curiosity and encourage exploration. These interactions activate the brain’s reward system, creating a sense of accomplishment when users complete tasks or uncover hidden content.
Moreover, interactivity aids in information retention. When users actively engage with content rather than passively consuming it, they are more likely to remember key messages. This makes interactive narratives a powerful tool for reinforcing brand identity and delivering complex information in an accessible and enjoyable way.
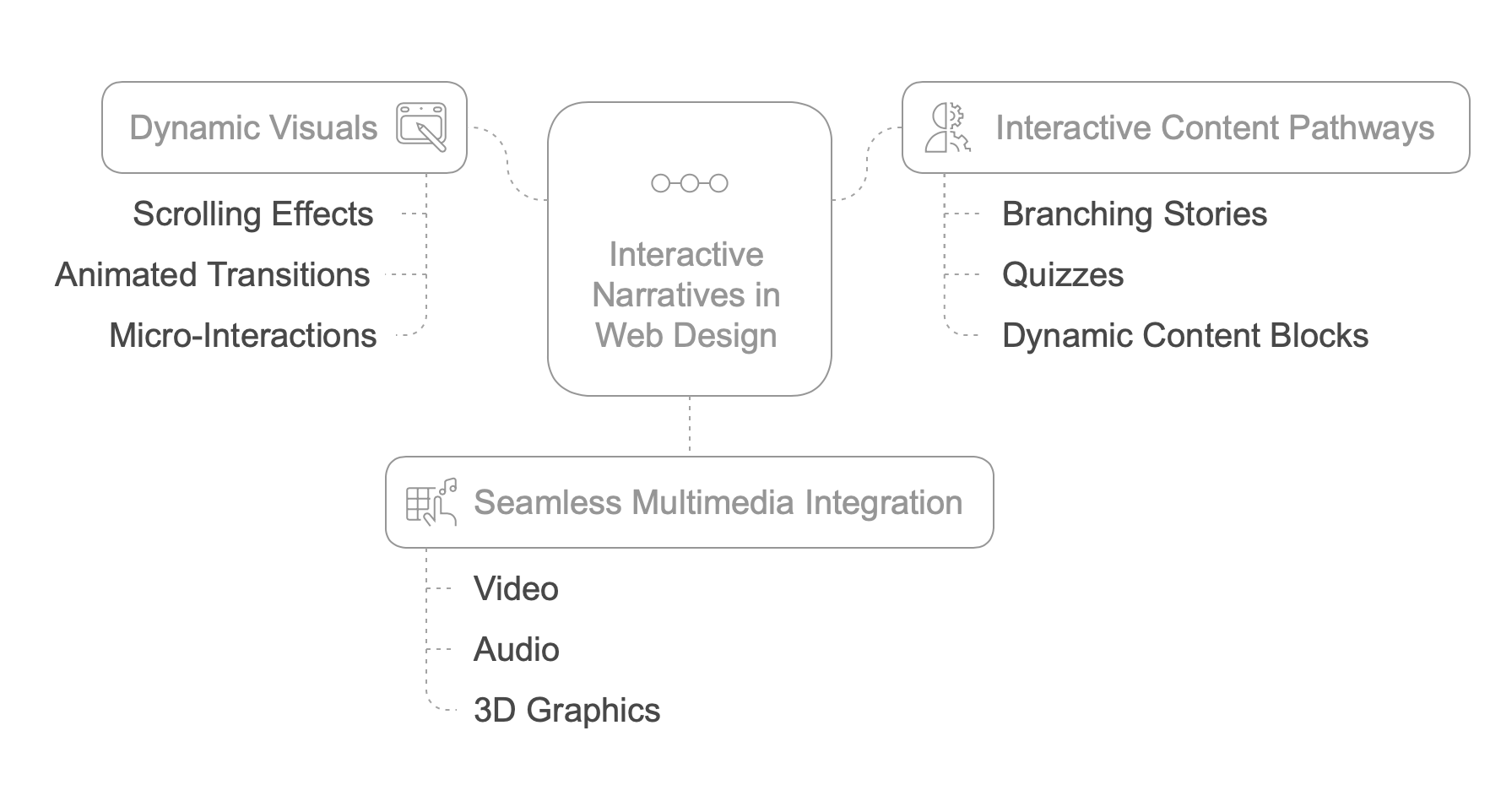
Key elements of interactive narratives in web design
Dynamic visuals and animations are foundational to interactive narratives, capturing attention and guiding users through a cohesive story. Movement, such as scrolling effects, animated transitions, or micro-interactions, keeps users engaged and creates a sense of progression. These elements are not merely decorative; they play a strategic role in illustrating concepts and enhancing usability.
When used effectively, dynamic visuals can highlight key content, direct user focus, and improve navigation. For instance, parallax scrolling adds depth to a webpage, making the experience more immersive. These elements ensure that users stay engaged while intuitively following the narrative’s flow, enhancing both aesthetics and functionality.

Interactive content pathways and choices
Interactive narratives thrive on offering users control over their journey, often through content pathways and choices. These features allow users to select their own storylines, explore additional layers of information, or engage with personalised content. This interactive autonomy makes users feel more involved, transforming passive viewers into active participants.
These pathways can include branching stories, quizzes, or dynamic content blocks that adjust based on user preferences or behaviours. Such interactivity not only enriches the user experience but also provides valuable insights into user preferences, enabling brands to refine their approach and offer more tailored digital experiences.
Seamless multimedia integration
Seamless integration of multimedia elements like video, audio, and 3D graphics elevates interactive narratives by appealing to multiple senses. Well-placed videos can provide depth to the story, while background music or sound effects enhance atmosphere and emotional resonance. The key lies in blending these elements cohesively without overwhelming the user.
This integration ensures that multimedia serves the narrative rather than distracting from it. A well-designed balance between content types maintains user focus while creating a rich, multi-layered experience. Multimedia, when implemented thoughtfully, turns websites into immersive environments where users can explore and engage intuitively.
Role of web animations and transitions
Web animations and transitions are critical in creating immersive user experiences within interactive narratives. Smooth transitions between sections, hover effects, and animations can guide users through the story seamlessly, reducing cognitive friction. These elements not only make navigation intuitive but also add a sense of fluidity that keeps users engaged.
Technologies like CSS3, JavaScript, and libraries such as GSAP or Anime.js enable designers to create sophisticated animations that enhance the storytelling process. For example, fade-ins, slide-ins, or zoom effects can bring key story elements to life, adding layers of interactivity that draw users deeper into the narrative.
Harnessing VR and AR in storytelling
Virtual reality (VR) and augmented reality (AR) are transforming how interactive narratives are delivered, offering unparalleled levels of immersion. VR enables users to enter fully interactive environments where they can experience a story as if they were part of it. AR, on the other hand, overlays digital elements onto the real world, blending physical and digital storytelling.
Web platforms can integrate VR and AR experiences with tools like WebXR, making them more accessible without requiring dedicated apps. These technologies create memorable interactions by merging storytelling with innovative engagement techniques, redefining what’s possible in web design. As these tools become more mainstream, they continue to push the boundaries of interactivity, elevating user experiences.
Future trends in web storytelling and design
Artificial intelligence (AI) is revolutionising web storytelling by enabling customisation at an unprecedented level. AI-powered algorithms can analyse user data, preferences, and behaviours to deliver personalised narratives tailored to individual users. This dynamic approach ensures that every user experiences a unique journey, increasing engagement and relevance.
AI tools, such as natural language processing and machine learning, allow websites to adapt in real time. For example, a website might alter content, visuals, or even interactive pathways based on user input. This customisation not only enhances the storytelling experience but also builds stronger connections between users and brands by making content feel more personal.
Evolving design paradigms for immersive storytelling
The landscape of web design is continuously evolving, with new paradigms emerging to enhance immersive storytelling. Minimalistic and fluid designs, coupled with advanced responsive frameworks, ensure that narratives remain captivating across devices. The focus is shifting toward designs that emphasise user interaction and engagement without unnecessary distractions.
Emerging technologies like WebGL and advanced 3D rendering tools are also pushing boundaries. These enable designers to create interactive 3D environments that blur the lines between digital and physical spaces. As these tools become more accessible, they set the stage for an era of deeply immersive and visually stunning web narratives that prioritise user experiences at their core.
The transformative potential of interactive narratives in web design
Interactive narratives have redefined how users engage with digital content, transforming websites into immersive experiences that captivate attention and foster deeper connections. Through dynamic visuals, intuitive pathways, and advanced technologies, these narratives create a sense of participation, making users feel like an integral part of the story. This approach not only enhances engagement but also builds stronger emotional ties with the audience.
The continued evolution of web technologies, such as AI, VR, and AR, promises even greater possibilities for interactive narratives. These tools empower designers to craft personalised and immersive journeys that adapt to user preferences, setting new standards for digital interaction. As web storytelling grows more sophisticated, its potential to revolutionise user experiences and redefine brand engagement remains boundless.
FAQs
What is the purpose of interactive narratives in web design?
Interactive narratives aim to engage users by transforming passive browsing into active participation. Through storytelling combined with dynamic visuals and interactivity, they create memorable user experiences that encourage longer engagement and foster emotional connections with the brand or content.
How do interactive narratives improve user engagement?
These narratives capture attention by immersing users in a cohesive story where they actively explore content. Features like animations, multimedia, and decision-making pathways keep users invested, resulting in higher retention rates and a stronger emotional response to the content.
What technologies are essential for creating immersive web experiences?
Technologies like HTML5, CSS3, JavaScript, and frameworks such as WebGL or GSAP enable developers to create rich animations, interactive pathways, and seamless transitions. Emerging tools like WebXR support VR and AR integration, further enhancing the immersive experience.
Can interactive narratives work for all types of websites?
Interactive narratives are highly adaptable and can benefit a wide range of websites, from e-commerce platforms to educational sites. The key lies in aligning the narrative design with the website’s goals and audience, ensuring the interactivity enhances the user experience without overwhelming it.








